Welcome
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pharetra, tellus sit amet congue vulputate, nisi erat iaculis nibh, vitae feugiat sapien ante eget mauris.
Follow us




Latest projects
Ask a question
Link Blog
Senarai Blog Saya
Senarai Blog
Sample text
Blogger
Blogs
Labels
- agama
- berita pilihan
- bimbingan dan kaunseling
- buletin
- ceramah
- ceramahku
- dadah
- Desaria
- fakta
- Famili
- Iklan
- Ilahut
- Internship
- kaunseling
- kematian
- Koleksi Terbaik
- Lagu
- lawatan
- motivasi
- musibah
- Pendidikan
- Penulisan Saya
- perjalananku
- perjalananku di Aceh
- Pesan-pesanan
- Ramadan
- Remaja
- Renungan
- sahabat
- skb
- spada
- sufi
- taman desaria nilai
- Tazkirah
- Tazkirah Ramadhan
- tips
- umum
Alamak
Sami Yusuf
Link Cikgu
Makam-Makam Nabi






Blogger news






Diri Admin
Noorhisham Hamzah
Emel afraima@yahoo.com
FB facebook.com/skbangi
Blogger templates
Anda yang Datang
Link

-
2011
(267)
- November (4)
- Oktober (23)
- September (19)
- Ogos (32)
- Julai (42)
- Jun (19)
- Mei (25)
- April (20)
-
Mac
(25)
- Keselamatan Semasa Berada di sekolah,rumah dan jal...
- Berbahgia lah wahai Orang-2 yang Menderita
- Tension Lagi
- Antara Foto Kenangan di Aceh
- Mesyuarat Agung Persatuan penduduk
- Stress?
- Sekali di Bukit Rimau
- Pengembaraan ke Balik Papan. UPDATE
- Motivasi UPSR di SK Tok Muda Kapar Klang
- Gambar Lawatan ke Karangkraf
- Lawatan ke Karangkraf, High 5 dan Rumah Orang Tua
- Hidup Tanpa Mauqifnya Lagi
- Seminar Sehari di UPM
- Airport di Landa Tsunami
- Ilmu dan Kelebihannya : Ceramah Khas di SRA Bdr Sr...
- 10,000 penduduk berkeliaran di Tokyo
- Inilah Bebek ku
- Kelebihan ilmu ketimbang harta
- Lawatan ke Pusat Sains Negara
- Cara Letak Gambar Dalam Blog
- Syabu dan Kesannya pada Pengguna
- Mesej dari Admin Web
- Bahan Pameran AADK di USIM
- Panduan Meletakkan Komen FB Dalam Blog Anda
- Tak kan I nak Gadai prinsip I
- Februari (26)
- Januari (32)
- 2010 (349)
- 2009 (633)
- 2008 (231)
Halaman
Dikuasakan oleh Blogger.
Ads 468x60px
About Me
Teman
Archives
-
▼
2011
(267)
-
▼
Mac
(25)
- Keselamatan Semasa Berada di sekolah,rumah dan jal...
- Berbahgia lah wahai Orang-2 yang Menderita
- Tension Lagi
- Antara Foto Kenangan di Aceh
- Mesyuarat Agung Persatuan penduduk
- Stress?
- Sekali di Bukit Rimau
- Pengembaraan ke Balik Papan. UPDATE
- Motivasi UPSR di SK Tok Muda Kapar Klang
- Gambar Lawatan ke Karangkraf
- Lawatan ke Karangkraf, High 5 dan Rumah Orang Tua
- Hidup Tanpa Mauqifnya Lagi
- Seminar Sehari di UPM
- Airport di Landa Tsunami
- Ilmu dan Kelebihannya : Ceramah Khas di SRA Bdr Sr...
- 10,000 penduduk berkeliaran di Tokyo
- Inilah Bebek ku
- Kelebihan ilmu ketimbang harta
- Lawatan ke Pusat Sains Negara
- Cara Letak Gambar Dalam Blog
- Syabu dan Kesannya pada Pengguna
- Mesej dari Admin Web
- Bahan Pameran AADK di USIM
- Panduan Meletakkan Komen FB Dalam Blog Anda
- Tak kan I nak Gadai prinsip I
-
▼
Mac
(25)
Cari Blog Ini
fb komen
Featured Posts
Sabtu, 5 Mac 2011
Panduan Meletakkan Komen FB Dalam Blog Anda
Anda nampak ruang komen fb sebelah kiri blog saya ini? Haah, sebelah kiri, ramai yang teruja ingin memilikinya, namun tak jadi-jadi, saya sendiri sebelum ini sudah puas mencuba dan sudah pun berhenti dari mencuba, namun entah semangat ingin mencuba datang lagi, apalagi, cubalah lagi dan akhirnya jadi.




Baiklah, saya akan menurunkan sedikit pengetahuan ini, untuk kawan-kawan yang ingin memasangnya di blog anda.
Ikuti langkah-langkah ini.
Yang pertama sekali, untuk mudah cerita, anda layari blog saya, http://norish77.blogspot.com/ untuk mendapatkan alamat aksesori tambahan ini.
1. Klik pada perkataan Comment Social Plugin yang ada sebelah kiri. Tulisan ini terletak paling bawah kotak komen.
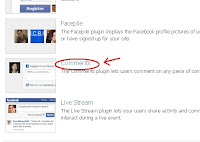
2. Satu window baru terbuka, anda pegang tetikus dan skrol ke bawah, dapatkan tulisan Comment. Klik. (Lihat gambar sebelah)

3.Kemudian akan muncul kotak seperti gambar 2, anda perlu mengisi nama blog anda, contoh http://norish77.blogspot.com/ letakkan tanda / di hujungnya. Jika anda menulis http://norish77.blogspot.com sahaja, sebelum ini muncul arahan supaya anda mengisi tanda itu, untuk latest, saya kurang pasti apakah ia masih memerlukan tanda seperti itu.
Number post, anda boleh letak -10.
Width ialah lebar kotak ialah dalam blog anda, jika saiz 500 memang tak muat, sebab ruangan yang ada dalam blog hanya 250 sahaja. Jadi anda boleh ubah dari 500 kepada 225, jika selepas ini anda rasa lebih besar, boleh kecilkan lagi menjadi 200 atau kurang, pun begitu jika kelihatan agak kecil, anda boleh mengubah angka tersebut.
Klik Copy Code... salin code yang diberikan dan kini anda boleh paste kod tersebut didalam blog anda.
Sila pilih Design, kemudian pilih HTML/JavaScript seperti dibawah.

Kotak seperti ini akan muncul

Paste disini, klik save dan anda kini boleh melihat hasilnya, sila klik view.
Label:tips
Langgan:
Catat Ulasan
(Atom)




0 ulasan:
Catat Ulasan